Tools Used
Project Overview
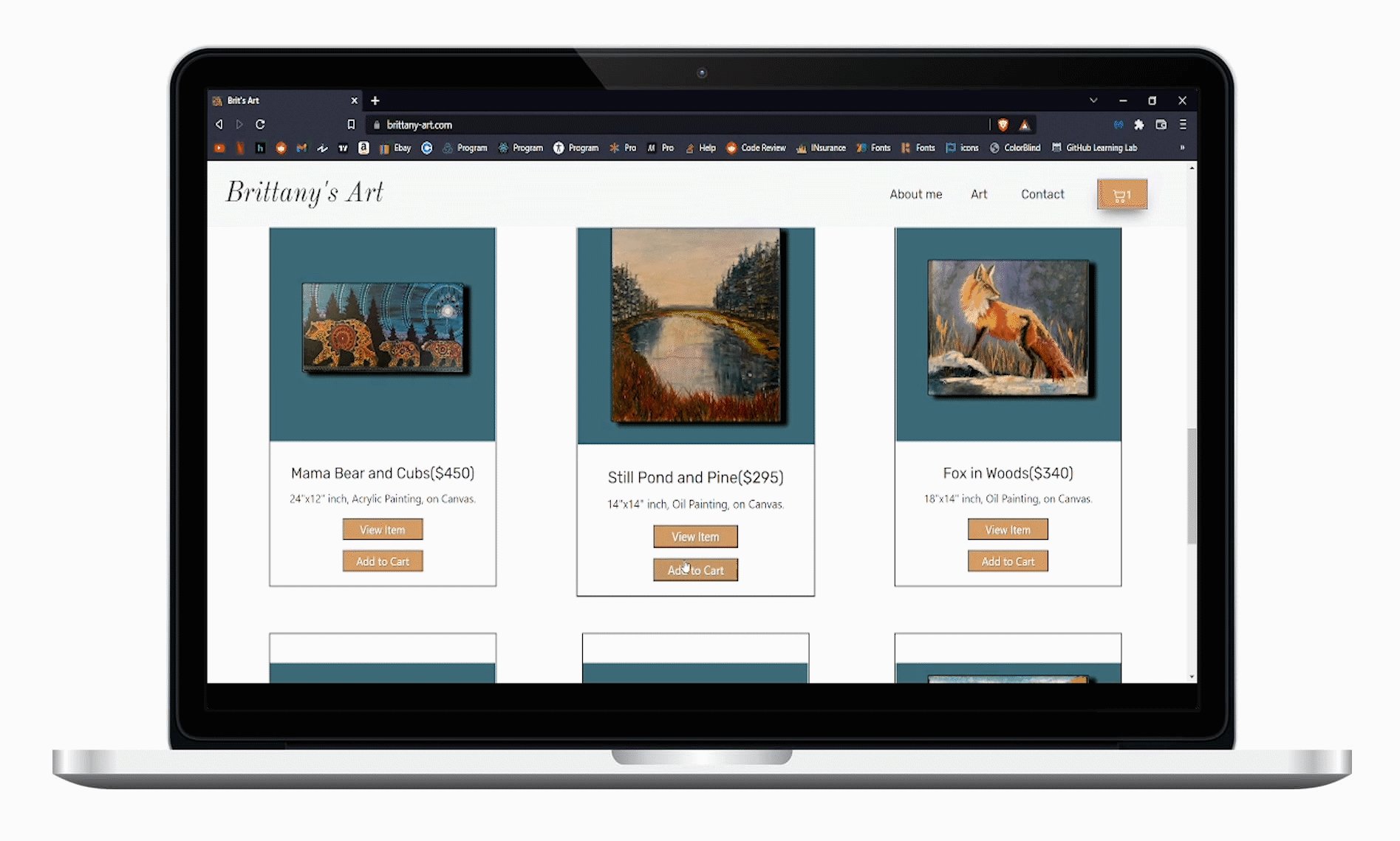
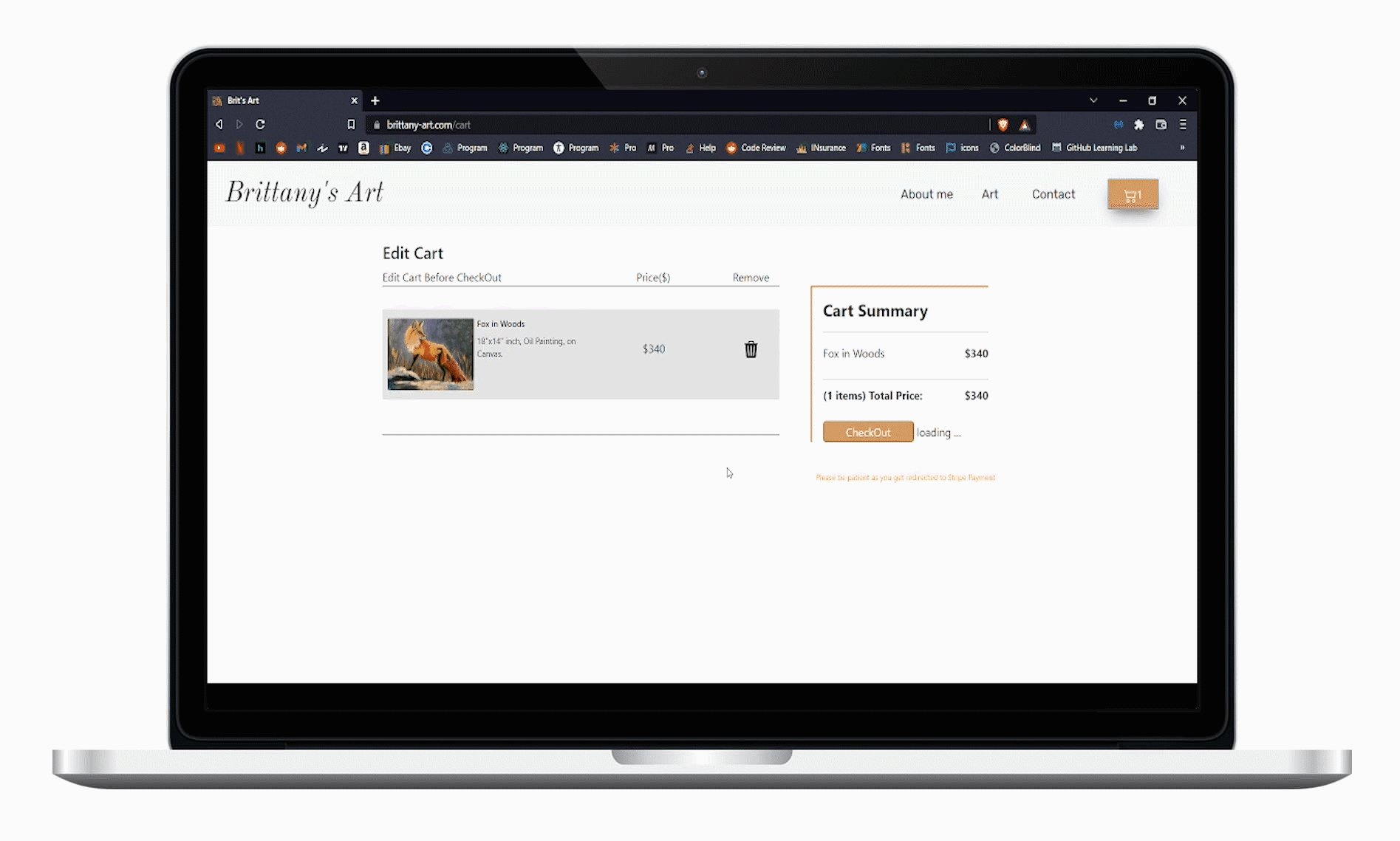
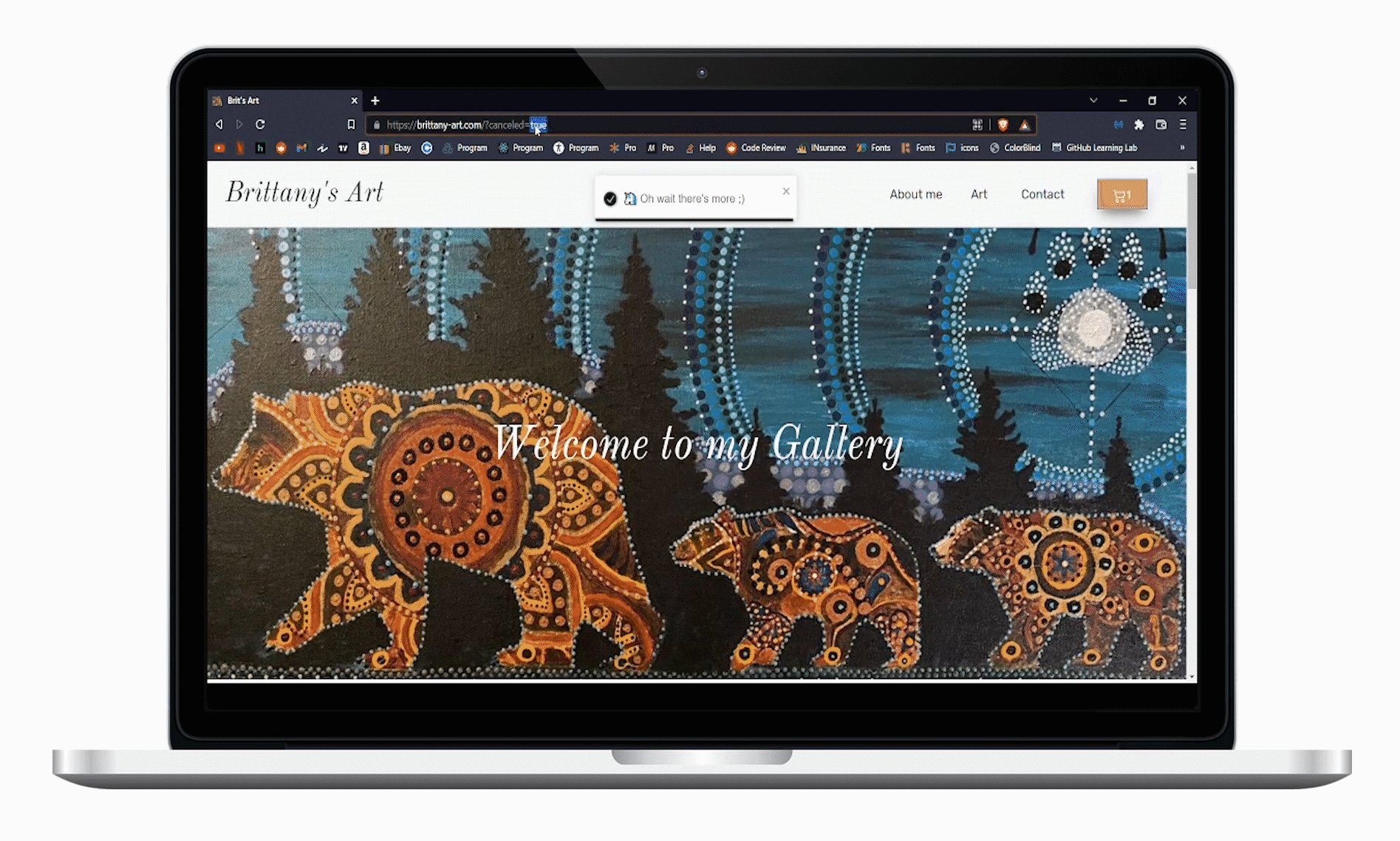
Features for Users: A dynamic, responsive e-commerce site. This site allows users to interact and buy artwork intuitively. Users can add items, view items, delete items, and checkout and pay. Depending on the outcome of the checkout, users are either directed back to the home page, with a 'welcome back' toast, or to a 'Thank you' page. With Stripe Payment you can set up automatic email recite, so the user will get a confirmation after purchase. This site is in active use, and my client is very happy with it.
Implementation: This site was built in two separate
parts. The FrontEnd(hosted on Nelify) and the
BackEnd(hosted on Heroku). The FrontEnd was built with
react-bootstrap. The FrontEnd can be broken down into
four key parts. Routing, allows users to instantly go
to separate pages. The Context is where all the global
state is stored. The Cart, CurrentItem, Products, and
functions are all stored in this context. The Reducer,
allows users to modify the state in the context(add, delete
items). The Axios API call is what connects to the
BackEnd by sending the current Cart data.
The
BackEnd was built with node.js and
Express. It receives the POST request from the FrontEnd
and dynamically builds the prebuilt Stripe Payment page, using
the Stripe Payment API. If the payment is a success
then users are sent to the 'Thankyou' page or if it was
canceled sent to the Home screen.